AI continues to be all the rage with new products and features coming at an amazing pace. As part of this there is the continued speculation about what this will mean for the workforce. With that as the backdrop I have been continuing to explore it as an alternative to search, and a coding collaborator. This week I really dove in and decided to work on a Graph Navigation tool I have been contemplating.
The basic idea of the tool is to enable the user to traverse the graph nodes in a more intuitive text driven manner.
As an aside… I have found myself fascinated with force-directed graphs, and tree visualizations like sunburst charts, tree maps, etc. I am always so impressed with the ability to represent and so much data and its meaning in this novel colorful ways. Over the years one of my favorite projects to iterate on has been family trees. BUT… I am often disappointed when I share these with others… The response I get is “Thats great”, or “cool”. There are clearly not as entranced by the data representation and the work that went into it.

I have come to buy into Ben Fry’s thoughts from his 2008 Data Visualization book:
Usually a graph layout isn’t the best option for data sets larger than a few dozen nodes. You’re most likely to wind up with enormous spider webs or balls of string, and the mess seen so far is more often the case than not. Graphs can be a powerful way to represent relationships between data, but they are also a very abstract concept, which means that they run the danger of meaning something only to the creator of the graph. Often, simply showing the structure of the data says very little about what it actually means, even though it’s a perfectly accurate means of representing the data. Everything looks like a graph, but almost nothing should ever be drawn as one.
Ben Fry – Data Visualization
So my point is that I have come to respect that representing graph/network data is a nuanced practice and just because you can should graph data as a giant web, does not mean you should.
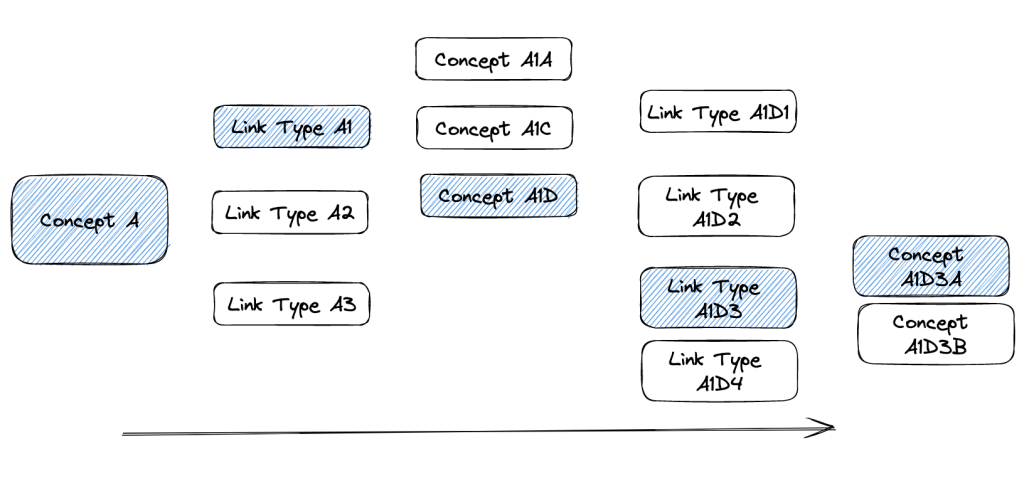
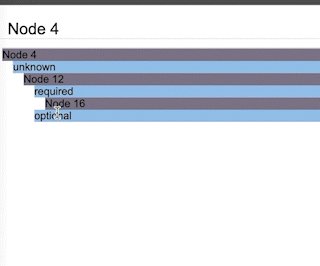
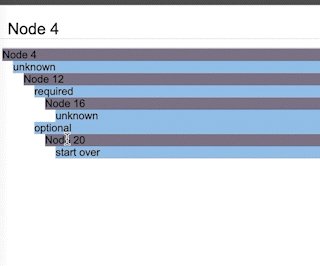
This has lead me down a path to think about graph navigation, in alternate ways. In this case I wanted to develop an infinite menu approach to graph traversal exploration. Basically by selecting a node and then being given menus about which are associated relationships. Then when a relationship is selected it will list associated nodes. This would then continue on indefinitely. I think the potential here is that you are traversing the graph, but as a series of menus.

So that is the idea, now let’s get to ChatGPT. I approached ChatGPT with an ask:
I would like to develop an app with html, css and javascript. Basically it helps to navigate a graph. It would have a selected node, incoming relationships, and outgoing relationships. When you clicked on the relationship, it would open up a list with all of the nodes connected to that relationship. Clicking on one of those would make it the selected node. It would move this node to the center, but keep the previous node as a history. Can you help me with this?
We continued to iterate over this over several days, ~5 hours, and over 9k lines of communication(including code). It was really useful and as an unskilled developer(not my day job), I don’t imagine I would ever have gotten to a finished point without it.
Now in terms of the collaboration style, I described it to my wife as working with a brilliant, but drunk software developer. Someone who has all the answers, but has a tendency to get off topic, distracted and confused.
- I frequently need to remind ChatGPT of the code we were working on. I found myself uploading entire scripts and saying “let’s go back to this version.”
- Another big issue was that using the normal web interface I would exceed the response. Then need to try to get ChatGPT to give me the code piece by piece or pick up where I left of. Simply asking it to continue did not seem to work as it typically restated the code that had been cut off (and it was cut off again).
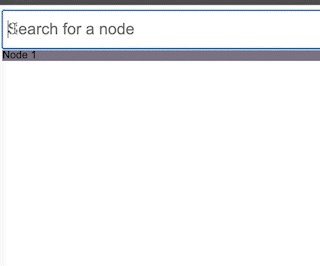
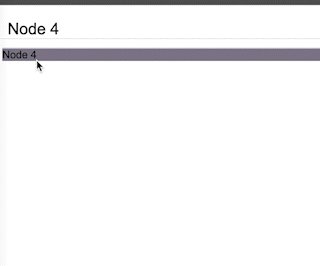
But in the end I do have what I was looking for. A super simple navigation experience that focuses the user on the node and its relationship.

Will I use ChatGPT as a code collaborator in the future? YES!
The notion that I will be able to come up with an app idea and have be able to implement it without a more sophisticated developer… wow.
This will clearly have broad implications:
- Developers with be more efficient.
- Lower skilled developers will be able to tackle more complicated work.
- Anyone can develop software.
- Less demand for formal software engineers.
- More commoditization of applications.
- Ideas that were blocked due to lack of technical skill will be unblocked.
- A lower bar for ideas to be implemented.
I personally am excited to unlock so much innovation, but a little nervous about what the changing paradigm will do to my job. I am already thinking about what projects I might tackle that would have been intimidating before, but then the flip side that everyone has this “power” and the competition of great ideas will increase.
Now coming back to my Graph Navigation script. I am pretty excited to start putting it to use.
- There is an ontology at work to try it on.
- I would like to find a use case like my Frugal list to try it out on.
- There are always family trees.
Let’s see where this goes.